The colours are applied to an HTML tag/ element using CSS. You can pick which part of the element to apply colour to (background color, text color, border color, and more).
HTML colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.

1. Colour names
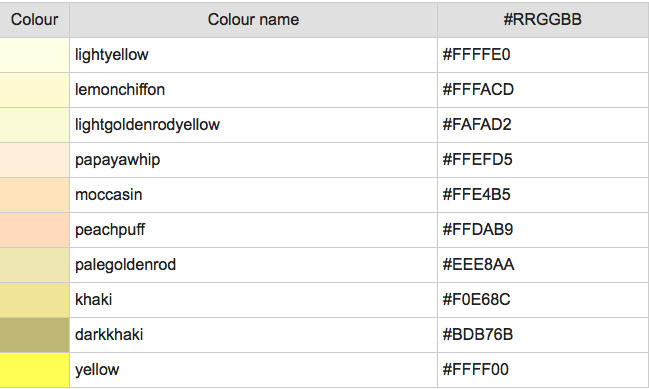
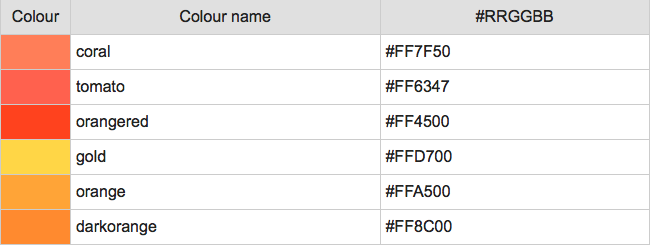
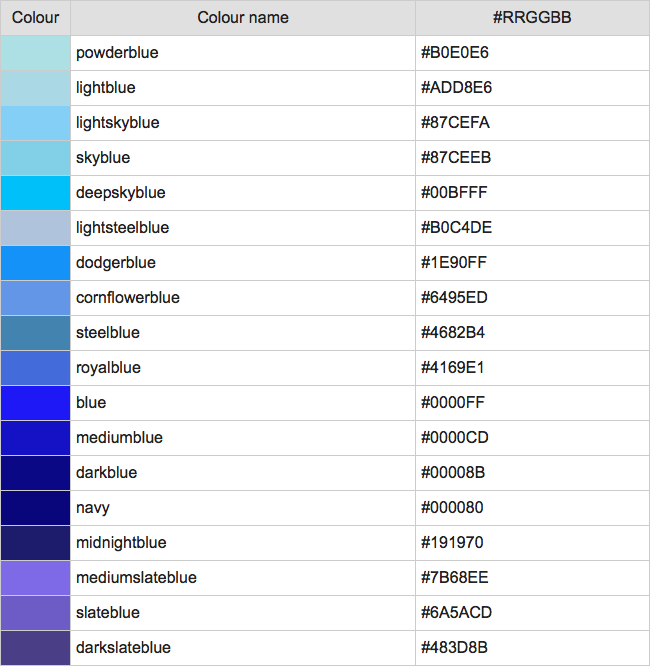
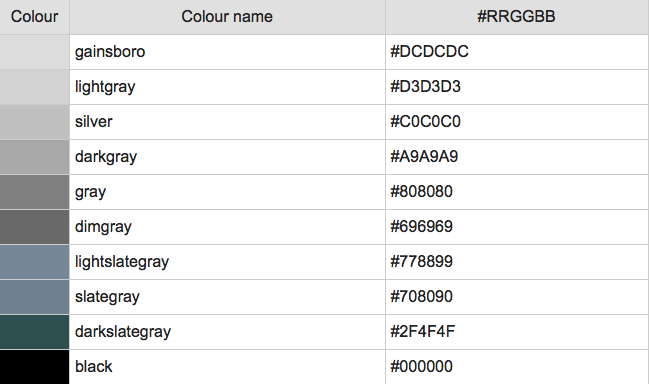
In HTML, a color can be specified by using a color name (to see more HTML colour names click here.)
Example:
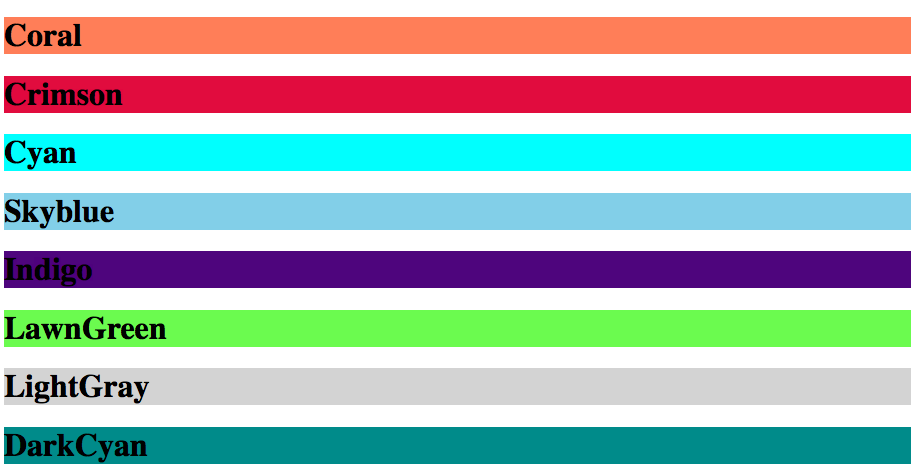
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:Coral;">Coral</h1>
<h1 style="background-color:Crimson;">Crimson</h1>
<h1 style="background-color:Cyan;">Cyan</h1>
<h1 style="background-color:Skyblue;">Skyblue</h1>
<h1 style="background-color:Indigo;">Indigo</h1>
<h1 style="background-color:LawnGreen;">LawnGreen</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
<h1 style="background-color:DarkCyan;">DarkCyan</h1>
</body>
</html>Output:

2. Background colour
You can also set the background colour for HTML elements.
Example:
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:mistyrose;">Hi, how are you ?</h1>
<p style="background-color:lightgreen;">
Hope is everything good and you'll learn a lot :D
</p>
</body>
</html>Output:

3. Text colour
You can set the colour of the text as well.
Example:
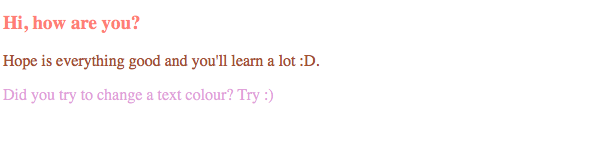
<!DOCTYPE html>
<html>
<body>
<h3 style="color:salmon;">Hi, how are you?</h3>
<p style="color:sienna;">Hope is everything good and you'll learn a lot :D.</p>
<p style="color:plum;">Did you try to change a text colour? Try :) </p>
</body>
</html>Output:

4. Border colors
You can set the color of the borders.
Example:
<!DOCTYPE html>
<html>
<body>
<h1 style="border: 2px solid salmon;">Hi, how are you?</h1>
<h1 style="border: 2px solid palegreen;">Hi, how are you?</h1>
<h1 style="border: 2px solid powderblue;">Hi, how are you?</h1>
</body>
</html>
Output:

5. Colour Values
In HTML, colours can be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values as well:
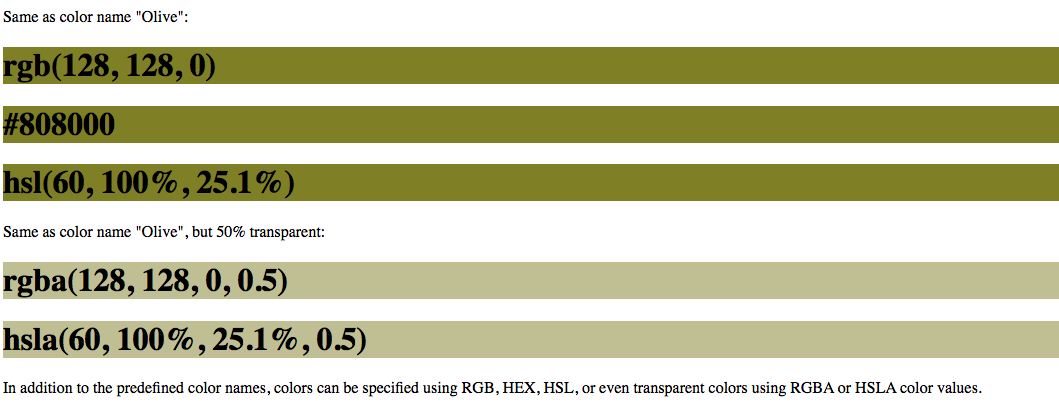
Same as color name “Olive”:
<!DOCTYPE html>
<html>
<body>
<p>Same as color name "Olive":</p>
<h1 style="background-color:rgb(128, 128, 0);">rgb(128, 128, 0)</h1>
<h1 style="background-color:#808000;">#808000</h1>
<h1 style="background-color:hsl(60, 100%, 25.1%);">hsl(60, 100%, 25.1%)</h1>
<p>Same as color name "Olive", but 50% transparent:</p>
<h1 style="background-color:rgba(128, 128, 0, 0.5);">rgba(128, 128, 0, 0.5)</h1>
<h1 style="background-color:hsla(60, 100%, 25.1%, 0.5);">hsla(60, 100%, 25.1%, 0.5)</h1>
<p>In addition to the predefined color names, colors can be specified using RGB, HEX, HSL, or even transparent colors using RGBA or HSLA color values.</p>
</body>
</html>Output:

Enjoy coding!
Read also: