How to create a rainbow effect in Photoshop? It’s easy! Follow the steps below and watch the video tutorial.

In the first part of this tutorial we’ll create the rainbow, and in the second part rainbow effect letters.
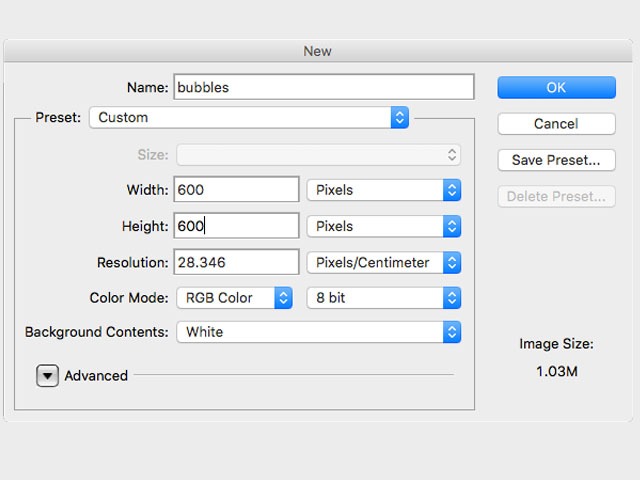
Step 1.
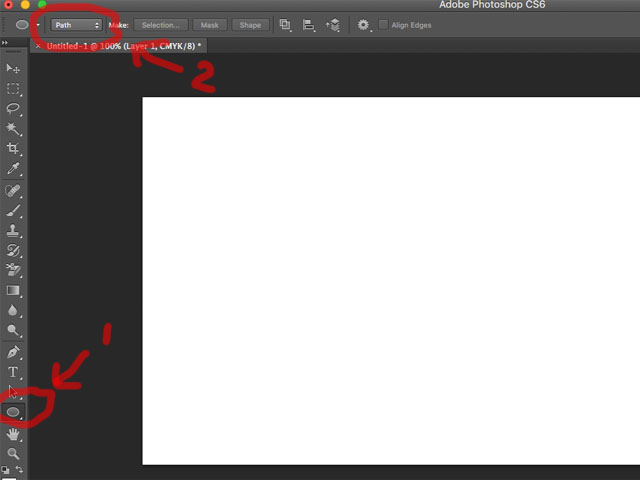
Create the new document, and by using Eclipse Tool draw seven circles in different colours.
Tip: Hold the shift key while drawing your circle and it will keep perfect proportions.


Step2.
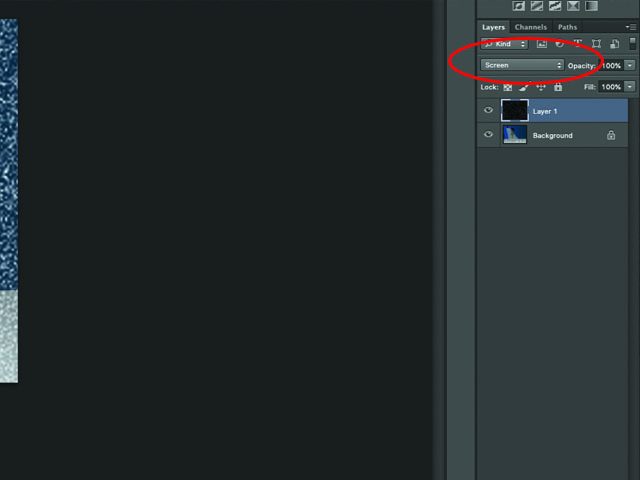
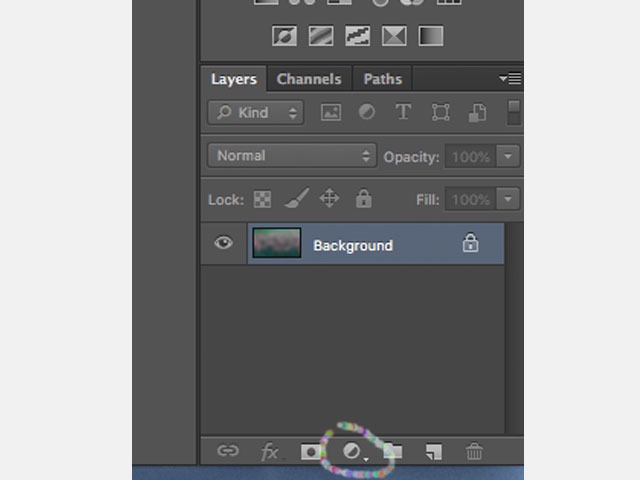
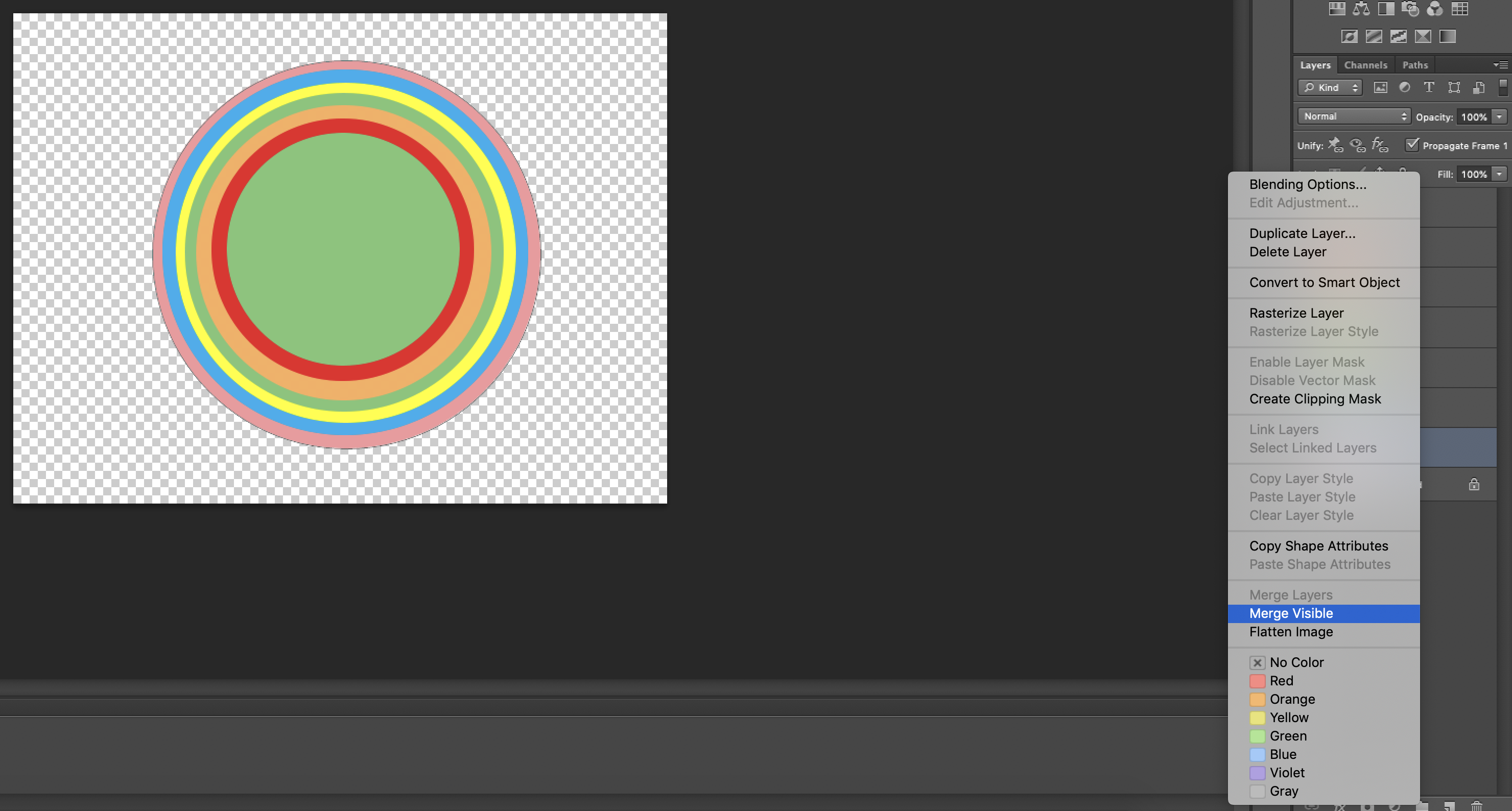
On the layer panel, click on the eyeball to hide the background.

Hit the right mouse button on the first eclipse and select “Merge Visible“.

You can notice the all seven circles merged in one layer (rainbow layer):

Step 3.
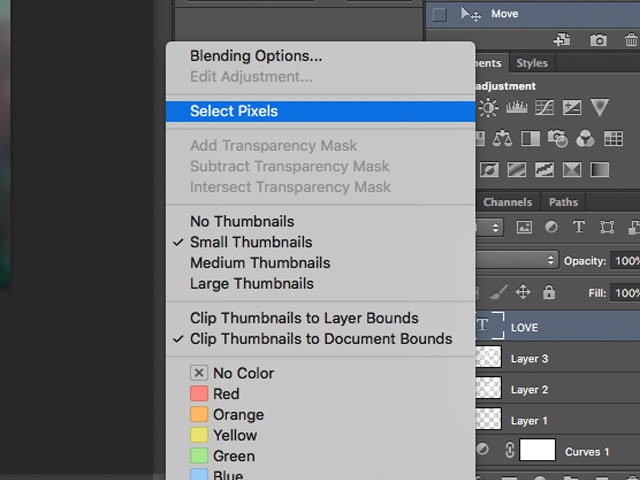
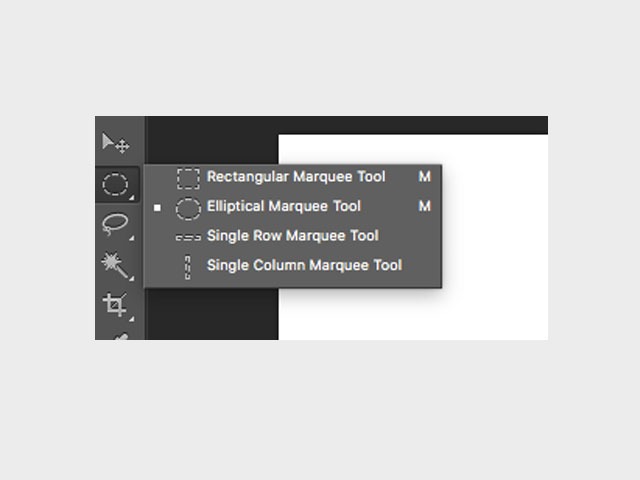
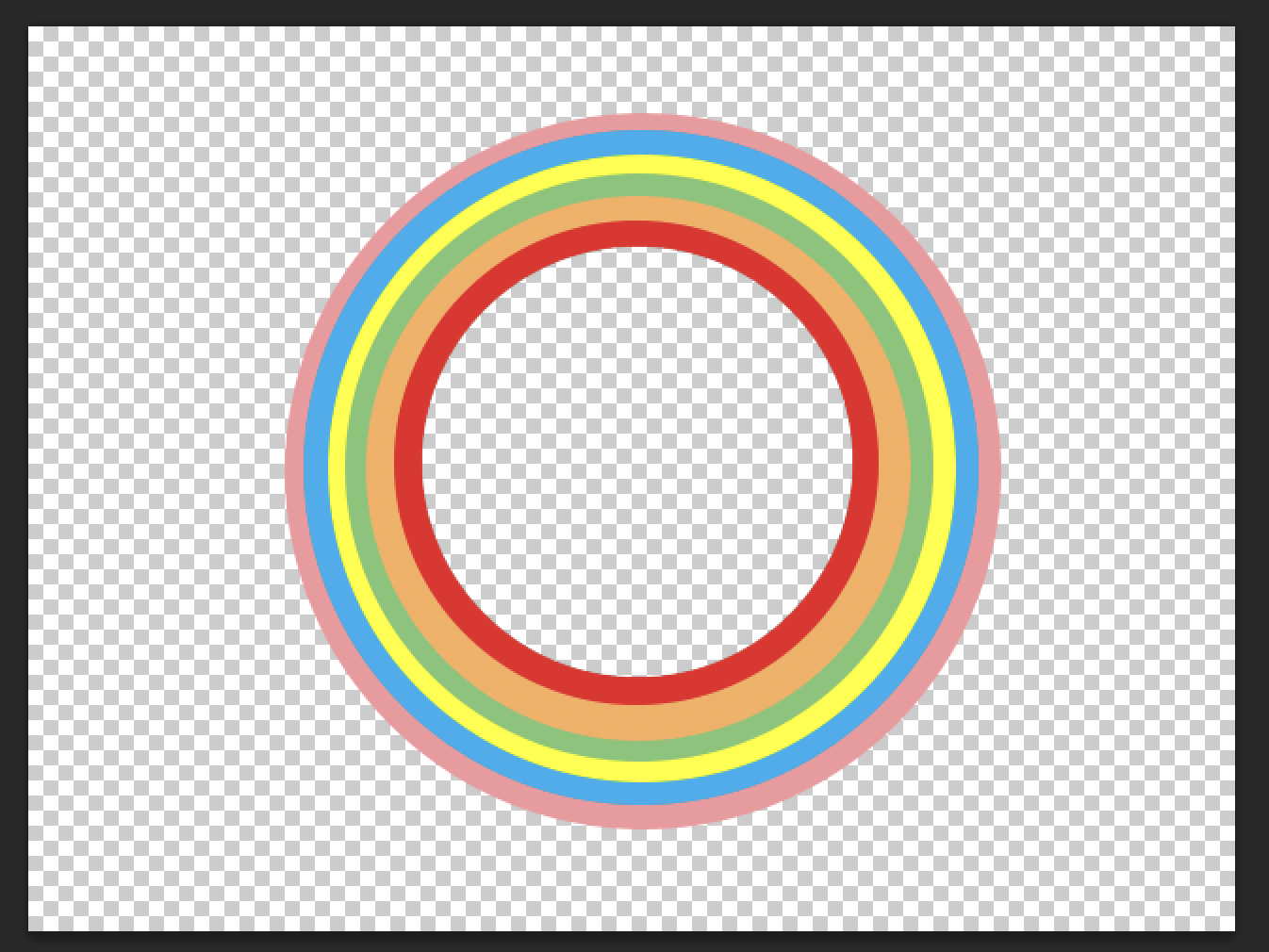
Select the Magic Wand Tool and click on the eclipse in the middle of the circle.

and hit the delete key.

Use Rectangular Marquee Tool and select around half of our circle and hit the delete key.


Step 4.
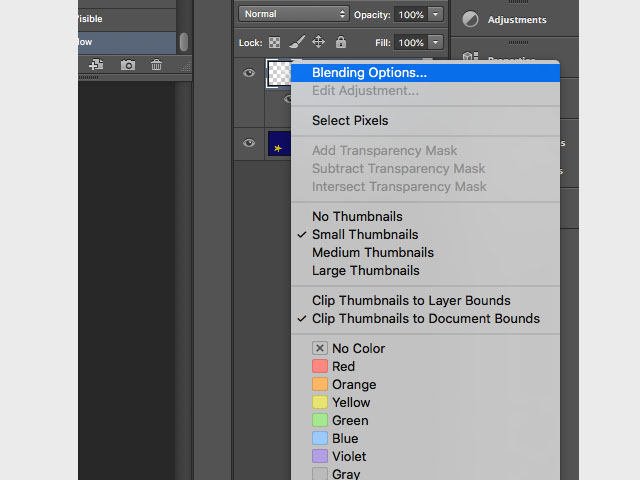
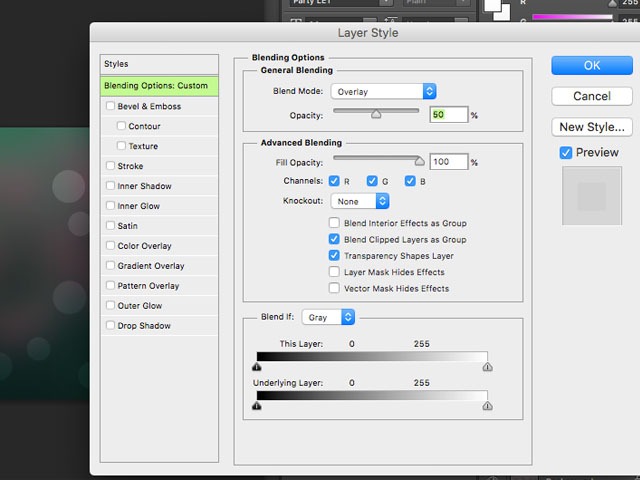
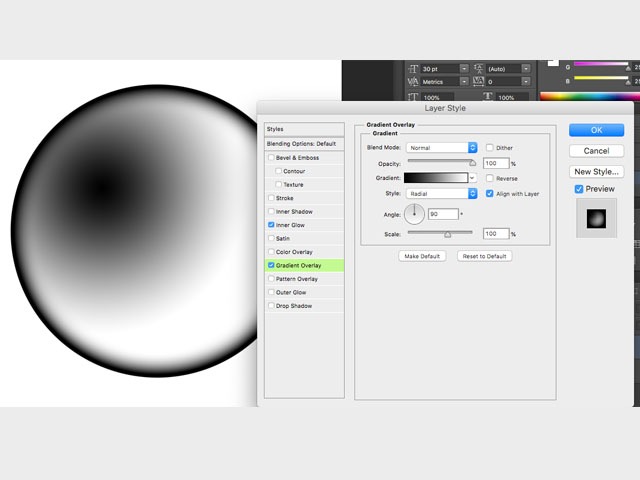
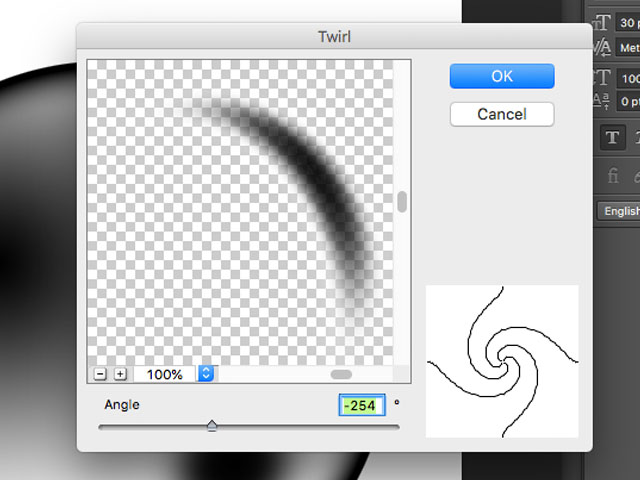
By clicking the right mouse button on the rainbow layer choose Blending Options…

Tick Bevel & Emboss, and Contour. Change the Highlight Mode to Color Dodge:


Your rainbow is ready. Add background and style the image as you like.

Let’s add some rainbow text to our rainbow image.
Step1.
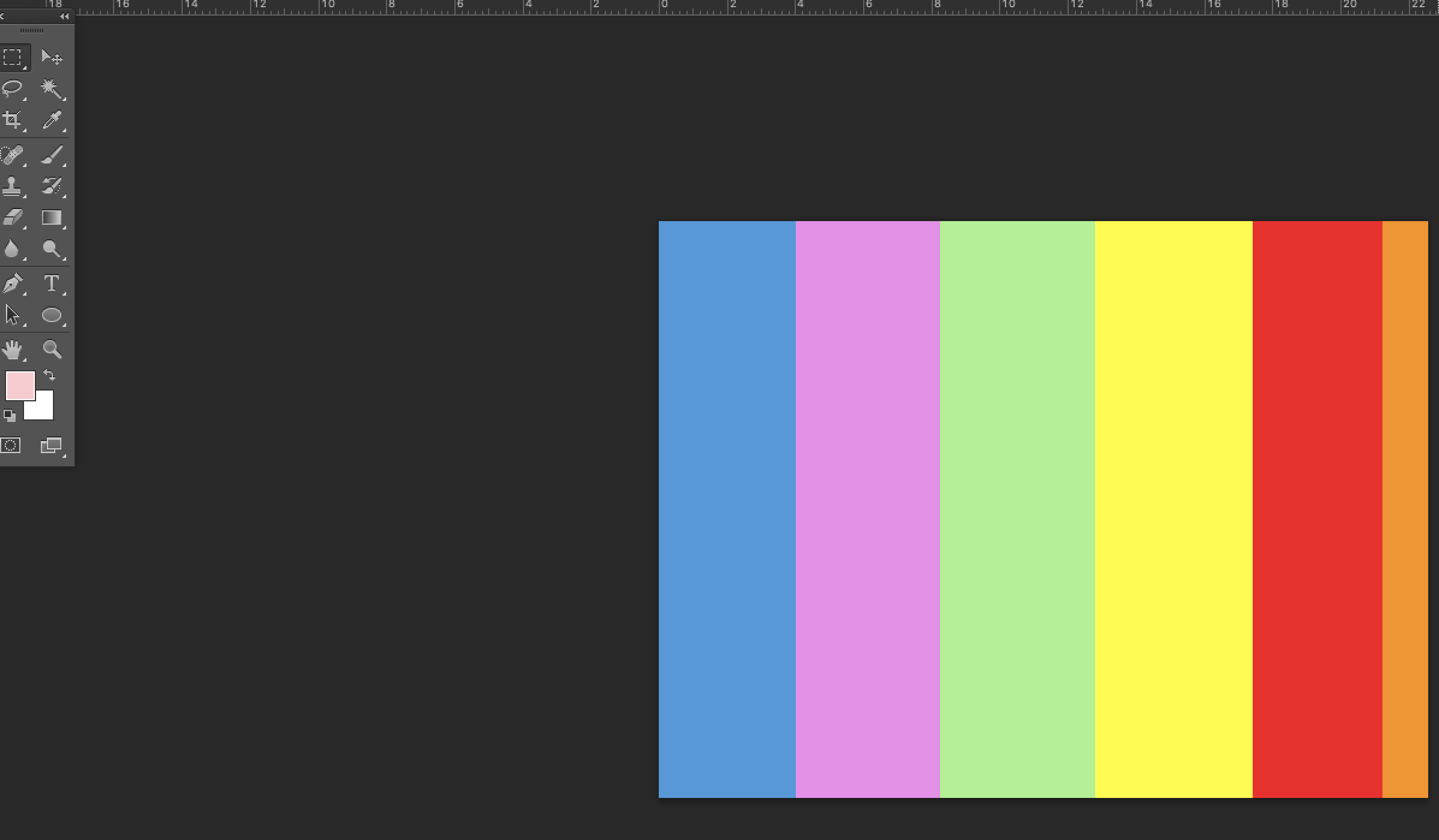
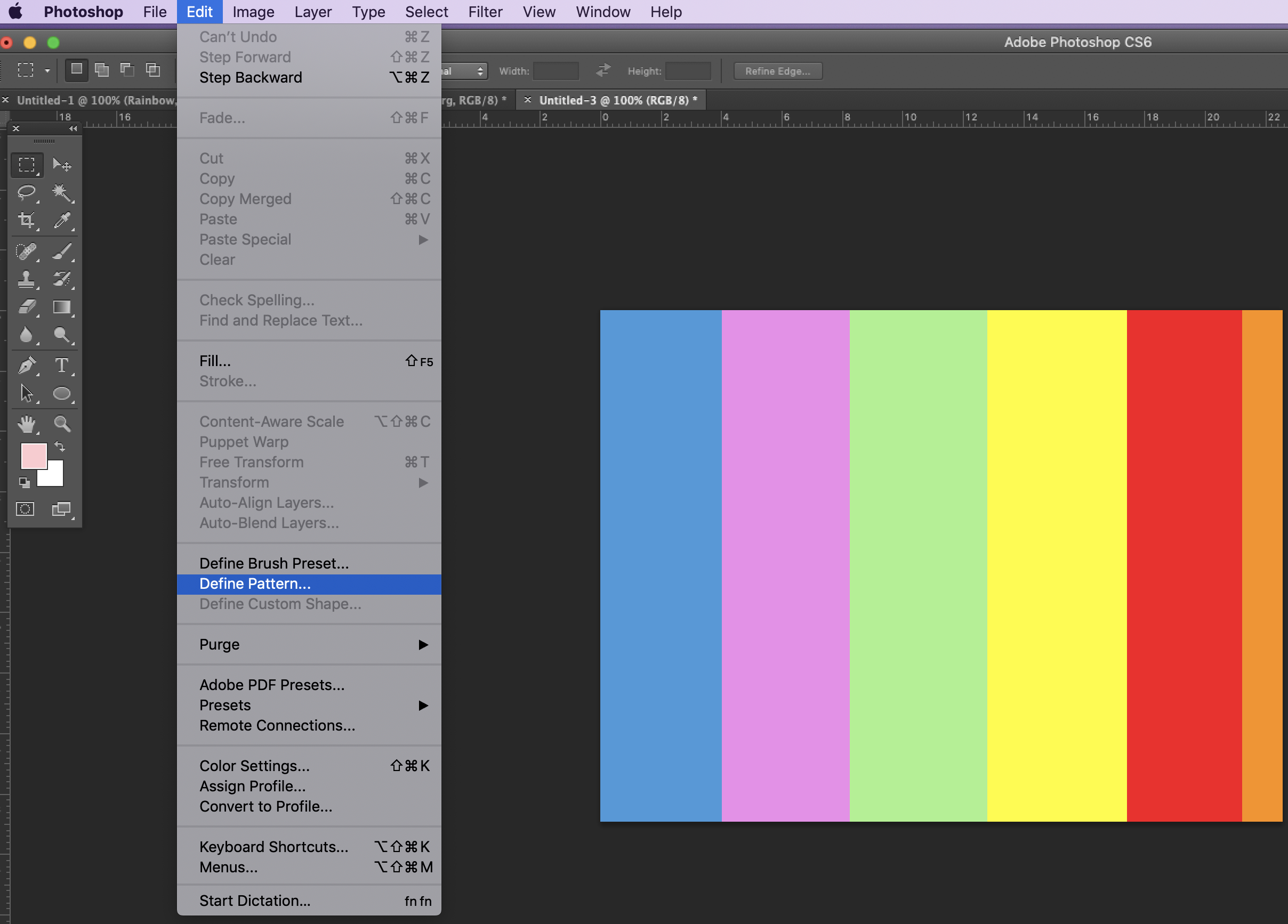
Create a new document, and draw colourful squares all over.

Step2.
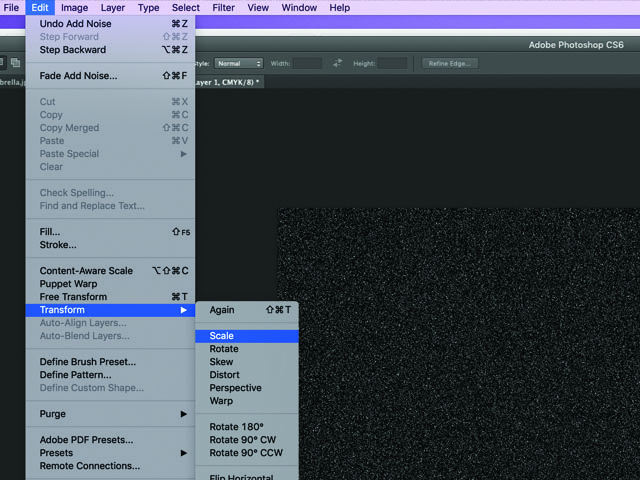
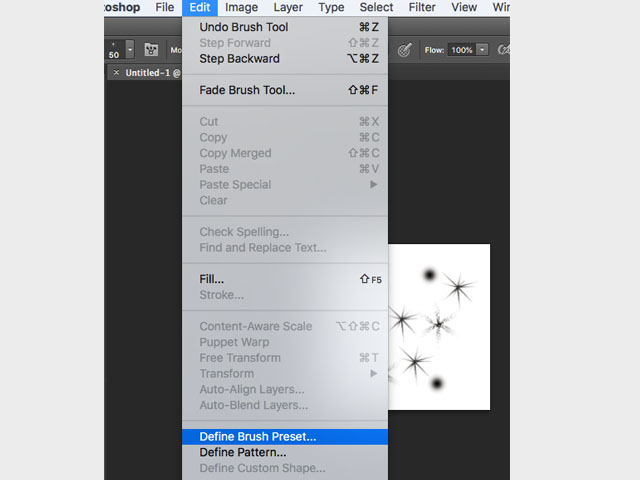
Go to Edit->Define Pattern…


Step 3.
Use Horizontal Type Tool, choose the font and font size and type your text on your rainbow image:

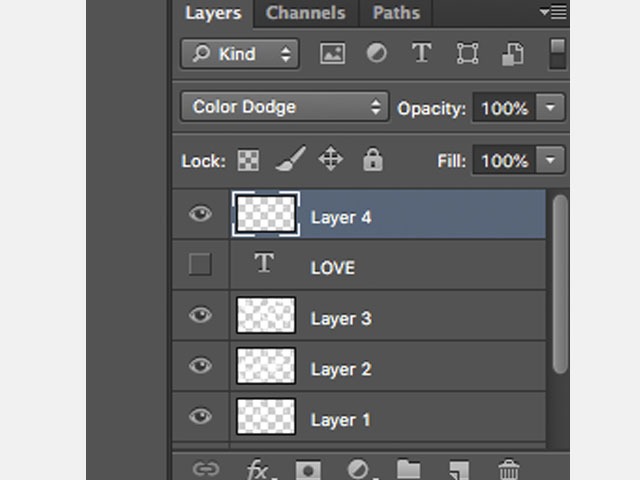
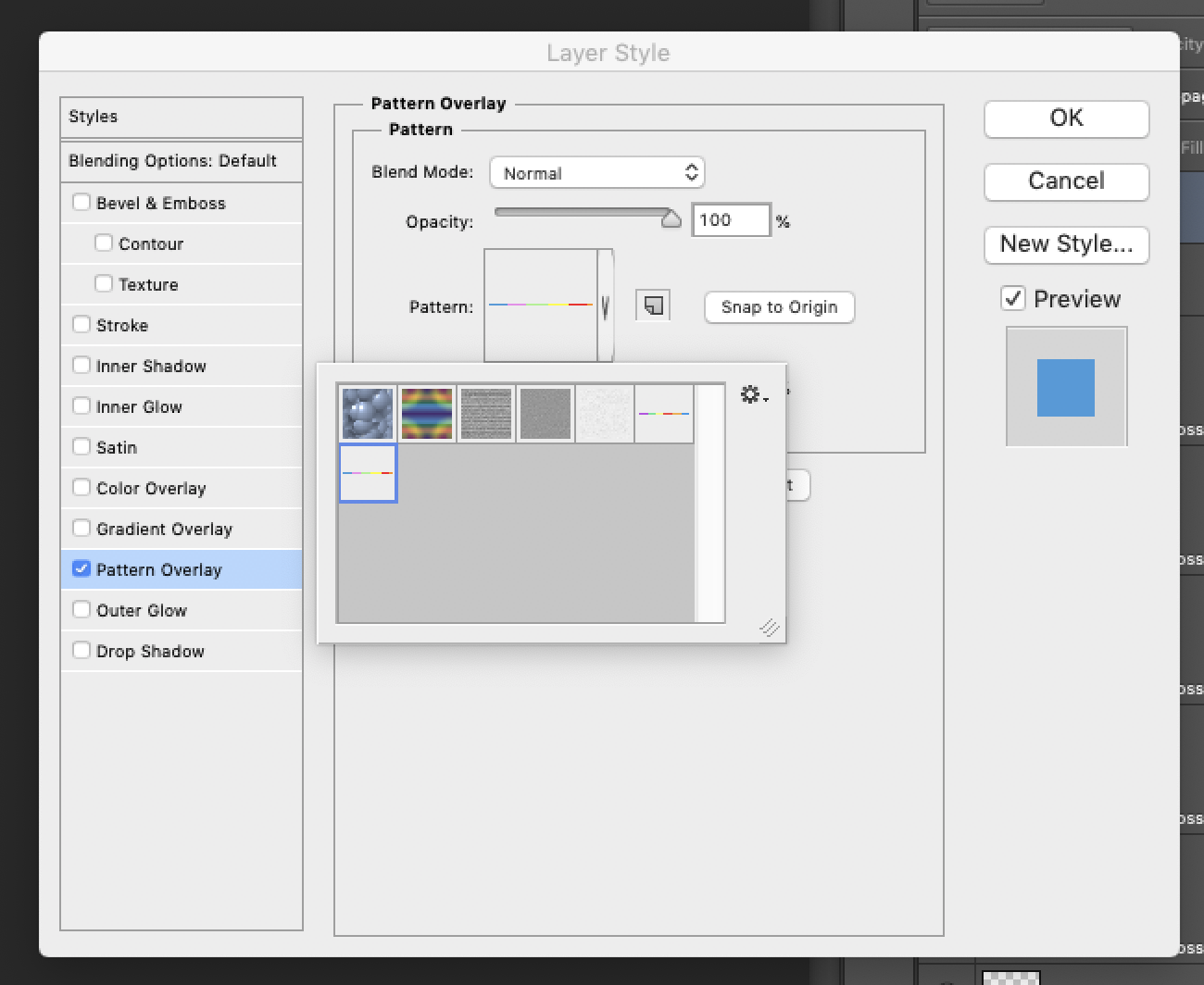
Click by right mouse button on the text layer and select Blending Options…

Select Pattern Overlay, click on Pattern and choose your new rainbow pattern.

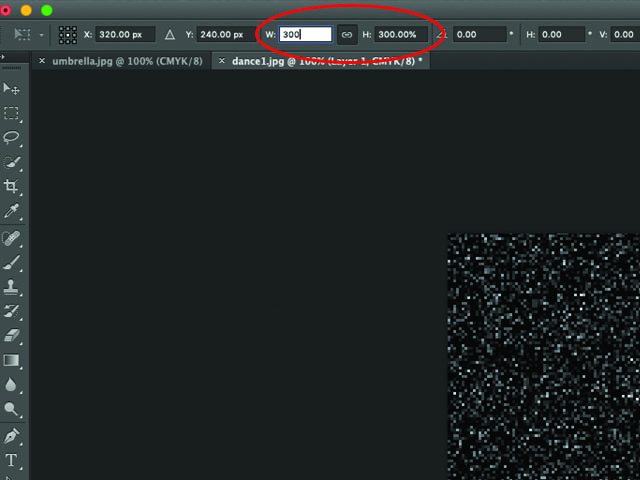
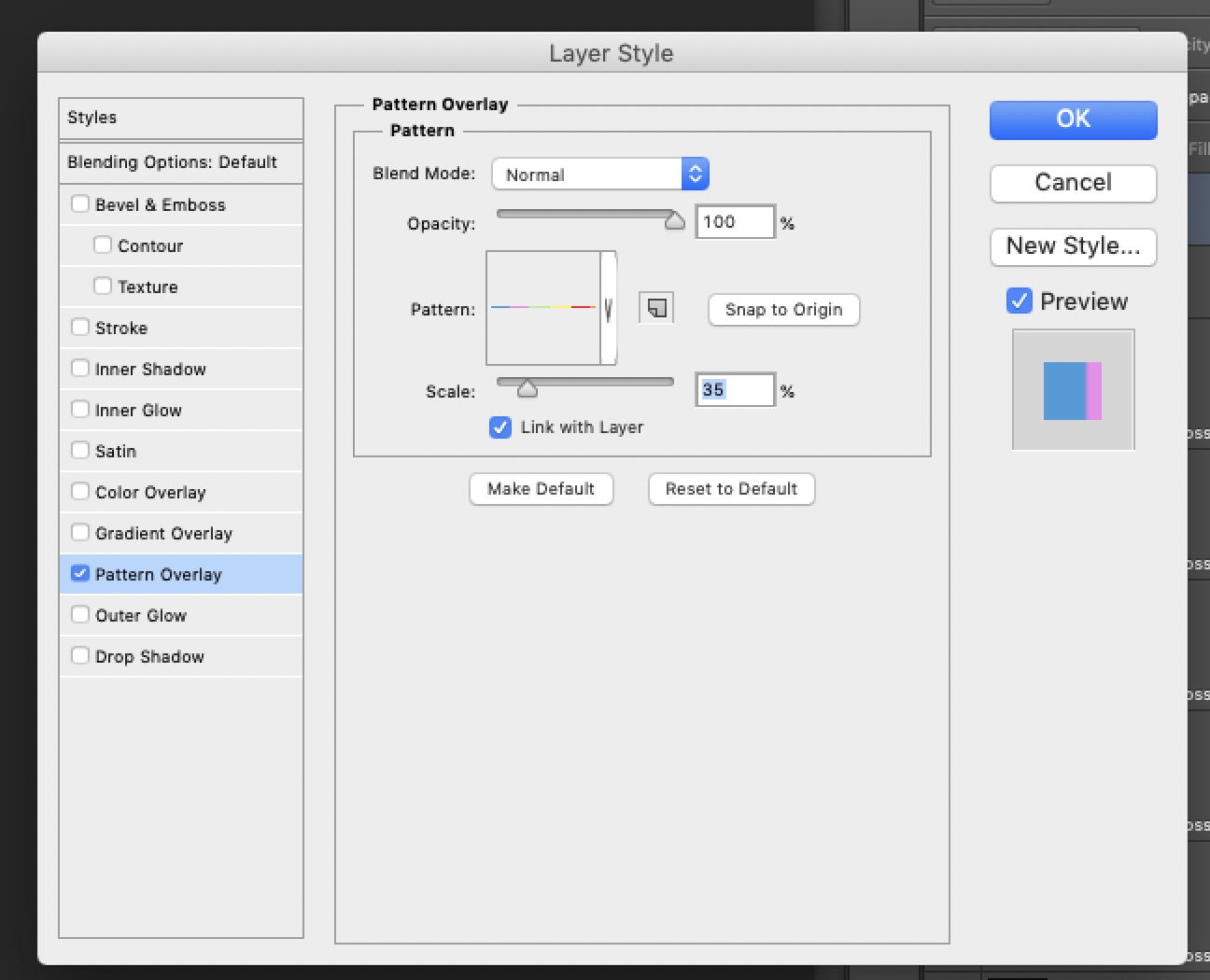
Set the Scale to 35%:

Select Bevel & Emboss, and Contour.

Ready!

Watch also the video tutorial:
Read also: