
The HTML canvas drawImage() method creates an image, canvas, or video onto the canvas.
Note: You cannot call the drawImage() method before the image has loaded. You can call drawImage() from window.onload() /or document.getElementById(“imageID”).onload.
Syntax (position the image on the canvas):
context.drawImage(img/v,x,y);img/v – defines the image, canvas, or video element to use.
x – the x-coordinate where to place the image on the canvas.
y – the y-coordinate where to place the image on the canvas.
Example:
<!DOCTYPE html>
<html>
<body>
<p>Image to use:</p>
<img id="ghost" width="320" height="240" src="https://lenadesign.org/wp-content/uploads/2021/06/ghost-example.jpg" alt="Ghost">
<p>Canvas:</p>
<canvas id="ghostCanvas" width="340" height="260" style="border:1px solid #333;">
</canvas>
<script>
window.onload = function() {
var c = document.getElementById("ghostCanvas");
var ctx = c.getContext("2d");
var img = document.getElementById("ghost");
ctx.drawImage(img, 10, 10);
}
</script>
</body>
</html>Output:

Syntax (clip the image and position the clipped part on the canvas):
context.drawImage(img/v,sx,sy,swidth,sheight,x,y,width,height);sx – the x-coordinate where to start clipping.
sy – the y-coordinate where to start clipping.
swidth – the width of the clipped image.
sheight – the height of the clipped image.
width – the width of the image to use.
height – the height of the image to use.
Example:
<!DOCTYPE html>
<html>
<body>
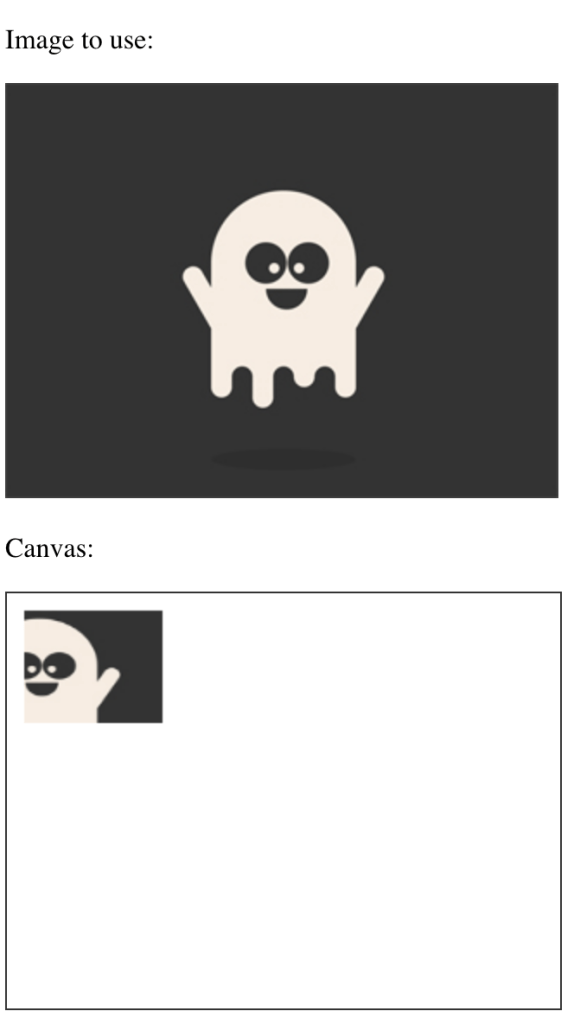
<p>Image to use:</p>
<img id="example-ghost" src="https://lenadesign.org/wp-content/uploads/2021/06/ghost-example.jpg" alt="example-ghost" width="320" height="240">
<p>Canvas:</p>
<canvas id="ghost-canvas" width="320" height="240" style="border:1px solid #333;"></canvas>
<script>
window.onload = function() {
var c = document.getElementById("ghost-canvas");
var ctx = c.getContext("2d");
var img = document.getElementById("example-ghost");
ctx.drawImage(img, 150, 55, 100, 100, 10, 10, 80, 65);
};
</script>
</body>
</html>Output:

Example:
<!DOCTYPE html>
<html>
<body>
<p>Video to use:</p>
<video id="video-1" controls width="320" autoplay>
<source src="https://videos.files.wordpress.com/lFj3lsG4/valentines-day-movie_dvd.mp4" type="video/mp4"></source>
</video>
<p>Canvas:</p>
<canvas id="videoCanvas" width="340" height="260" style="border:1px solid #333;"></canvas>
<script>
var v = document.getElementById("video-1");
var c = document.getElementById("videoCanvas");
var ctx = c.getContext("2d");
var i;
v.addEventListener("play", function() {i = window.setInterval(function() {ctx.drawImage(v,10,10,320,240)},20);}, false);
v.addEventListener("pause", function() {window.clearInterval(i);}, false);
v.addEventListener("ended", function() {clearInterval(i);}, false);
</script>
</body>
</html>Output:
Video to use:
Canvas: